Configuration and Limits
Conditional Recording
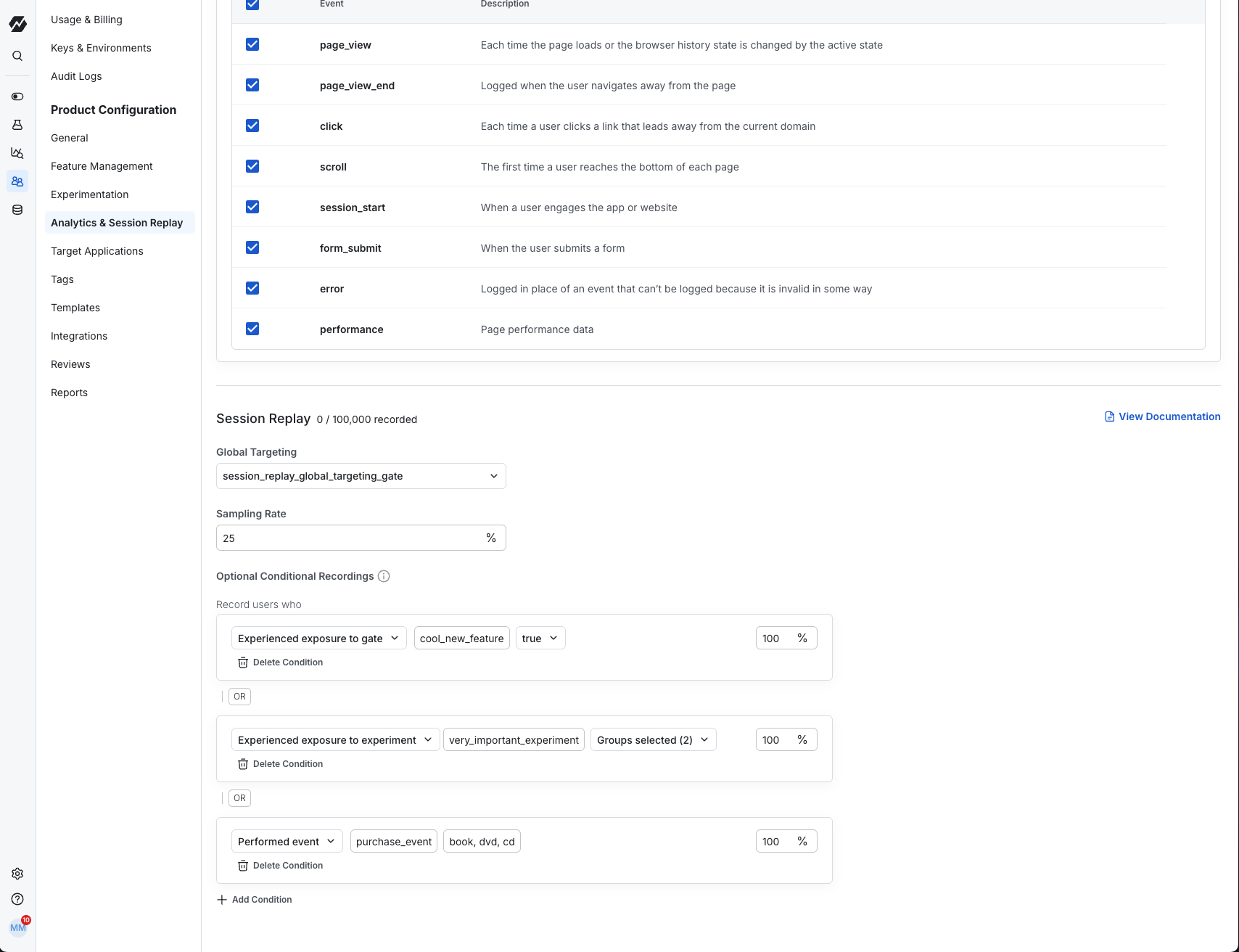
In the Statsig Console, you can configure your Session Replay settings under Project Settings → Analytics & Session Replay. You must be a project admin to modify these settings.
Global Targeting Gate
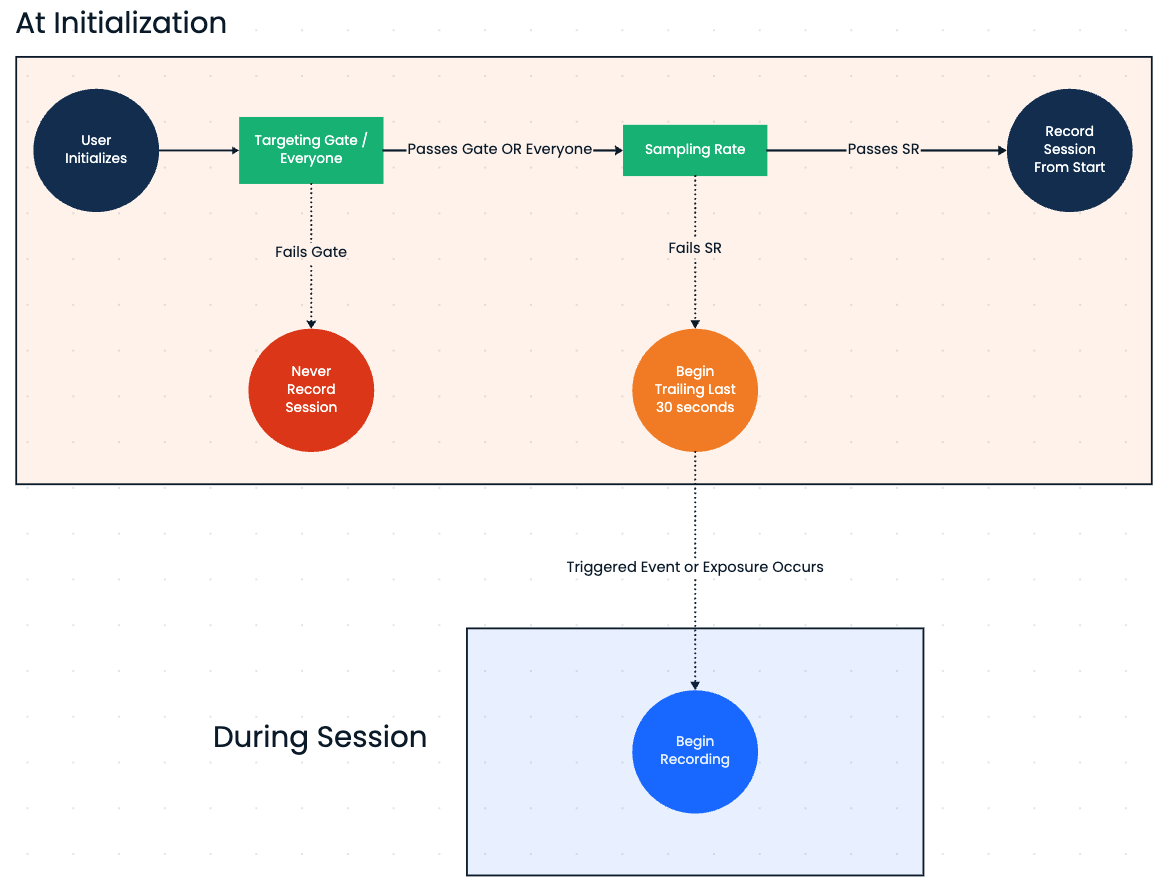
The Global Targeting Gate controls who is eligible for session recording. If a user does not pass this gate, their sessions will never be recorded. By default, this is set to Everyone, meaning there are no restrictions—anyone can be recorded. You can think of this as defining the "top of the funnel" for session recording eligibility.
Global Sampling Rate
The Global Sampling Rate determines what percentage of eligible sessions are recorded from the start. By default, this is set to 100%, meaning all eligible sessions are recorded automatically. You can lower this if you want to limit session recordings but still ensure a consistent percentage of sessions are always captured. This rate applies only to sessions that begin at the start and does not affect conditional triggers.
Conditional Triggers: Events and Exposures
Conditional triggers can start a session recording mid-session, even if it wasn’t recorded from the beginning. These triggers respect the Global Targeting Gate but operate independently of the Global Sampling Rate. When triggered, the recording includes the last 30 seconds leading up to the event (if rolling window is enabled).
There are three types of conditional triggers:
- Gate Exposures — Trigger based on exposure to a specific gate, optionally filtered by group (e.g., Pass/Fail).
- Experiment Exposures — Trigger based on exposure to a specific experiment, optionally filtered by group (e.g., Test/Control).
- Events — Trigger based on specific logged event, optionally filtered by event values (e.g., "purchase_event" with value "book").
For each trigger, you can define an individual sampling rate. This rate is evaluated based on session_id, meaning the result (pass or fail) will remain consistent for the same session, even if the trigger occurs multiple times.
Important: If a conditional trigger occurs while a session recording is already in progress, the recording simply continues uninterrupted.


Example Walkthrough
Suppose you have the following setup (See image above):
- The Global Targeting Gate
session_replay_global_targeting_gateallows all US users and excludes everyone else. - The Global Sampling Rate is set to 25%, so only 25% of eligible US user sessions are recorded from the start.
- For the remaining 75% of eligible users, session recording can still begin mid-session if a conditional trigger occurs.
Example Scenario:
- A US user starts a session. They do not pass the 25% Global Sampling Rate, so their session is not recorded from the beginning.
- Later, a
purchase_eventoccurs with valuebook. This event is set up as a conditional trigger with a 50% sampling rate. If this session fails the sampling rate check, recording does not start. - A minute later, the user is exposed to the
cool_new_featuregate, and the recording begins
Note: A trigger’s sampling rate is consistent for the entire session based on session_id. So if purchase_event fails the sampling rate once, future occurrences of the same event in that session will also fail.
Initialization - StatsigTriggeredSessionReplay
- js
- react
import { StatsigClient } from "@statsig/js-client";
import { runStatsigTriggeredSessionReplay } from "@statsig/session-replay";
import { runStatsigAutoCapture } from "@statsig/web-analytics";
const client = new StatsigClient(
sdkKey,
{ userID: "some_user_id" },
{ environment: { tier: "production" } } // optional, pass options here if needed
);
runStatsigTriggeredSessionReplay(client, {
autoStartRecording: true,
keepRollingWindow: true,
});
runStatsigAutoCapture(client);
await client.initializeAsync();
import { StatsigProvider, useClientAsyncInit } from "@statsig/react-bindings";
import { StatsigTriggeredSessionReplayPlugin } from "@statsig/session-replay";
import { StatsigAutoCapturePlugin } from "@statsig/web-analytics";
function App() {
return (
<StatsigProvider
sdkKey={YOUR_CLIENT_KEY}
user={{ userID: "a-user" }}
loadingComponent={<div>Loading...</div>}
options={{
plugins: [
new StatsigTriggeredSessionReplayPlugin({
autoStartRecording: true,
keepRollingWindow: true,
}),
new StatsigAutoCapturePlugin(),
],
}}
>
<Content />
</StatsigProvider>
);
}
Initialization Options
autoStartRecordingtrue: Recording can start automatically after initialization. Global targeting gate and sample rate are respectedfalse: You must manually start recording using startSessionRecording(). This is helpful if you want to start the recording after a set point and block any auto-recording before then
keepRollingWindowtrue: Statsig maintains a local rolling window of the last 30 seconds of the session, allowing recordings to include context leading up to a trigger.false: If a conditional trigger occurs, recording begins from that moment onward, with no historical context.
Advanced: Forcing a Recording on Demand
You may have a use case where you want to manually start a recording. To do this, we offer the startRecording API which will begin recording as soon as you call it.
startRecording: Respects both the Global Targeting Gate and Global Sampling Rate. This is useful if you still want to start your recordings after a certain point (e.g. after login) but still take advantage of the Global Sampling RateforceStartRecording: Respects the Global Targeting Gate but is not subject to the Global Sampling Rate. Useful for debugging or when you don't want to be subjected to the Global Sampling RatestopRecording: Stops the current recording, if one is in progress. Calling this method when no recording is active has no adverse effects. After stopRecording is called, conditional recording triggers will not automatically restart the recording. Only an explicit call tostartRecordingorforceStartRecordingwill resume recording.
If you have access to your Session Replay client, you can call these functions directly on the client instance.
const sessionReplayClient = new SessionReplay(client);
…
if (someCondition) {
sessionReplayClient.startRecording();
}
If not, you can import the function from @Statsig/session-replay and call it using your SDK key
import { startRecording } from '@Statsig/session-replay';
…
startRecording(CLIENT_SDK_KEY)
Additional Options
These are options offered by the rrweb recorder (the open source recording tool we use)
| key | default | description |
|---|---|---|
| blockClass | 'rr-block' | Use a string or RegExp to configure which elements should be blocked |
| blockSelector | null | Use a string to configure which selector should be blocked |
| ignoreClass | 'rr-ignore' | Use a string or RegExp to configure which elements should be ignored |
| ignoreSelector | null | Use a string to configure which selector should be ignored |
| ignoreCSSAttributes | null | array of CSS attributes that should be ignored |
| maskTextClass | 'rr-mask' | Use a string or RegExp to configure which elements should be masked |
| maskTextSelector | null | Use a string to configure which selector should be masked |
| maskAllInputs | false | mask all input content as * |
| maskInputOptions | { password: true } | mask some kinds of input * refer to the list |
| maskInputFn | - | customize mask input content recording logic |
| maskTextFn | - | customize mask text content recording logic |
| slimDOMOptions | {} | remove unnecessary parts of the DOM refer to the list |
| dataURLOptions | {} | Canvas image format and quality ,This parameter will be passed to the OffscreenCanvas.convertToBlob(),Using this parameter effectively reduces the size of the recorded data |
| inlineStylesheet | true | whether to inline the stylesheet in the events |
| hooks | {} | hooks for events refer to the list |
| packFn | - | refer to the storage optimization recipe |
| sampling | - | refer to the storage optimization recipe |
| recordCanvas | false | Whether to record the canvas element. Available options:false, true |
| recordCrossOriginIframes | false | Whether to record cross origin iframes. rrweb has to be injected in each child iframe for this to work. Available options:false, true |
| recordAfter | 'load' | If the document is not ready, then the recorder will start recording after the specified event is fired. Available options: DOMContentLoaded, load |
| inlineImages | false | whether to record the image content |
| collectFonts | false | whether to collect fonts in the website |
| userTriggeredOnInput | false | whether to add userTriggered on input events that indicates if this event was triggered directly by the user or not. What is userTriggered? |
| plugins | [] | load plugins to provide extended record functions. What is plugins? |
| errorHandler | - | A callback that is called if something inside of rrweb throws an error. The callback receives the error as argument. |
Configure Recording Privacy/PII Options
If your users may be entering or viewing sensitive information, you can prevent this from being recorded and displayed using the mask, block, or ignore options listed above. The most commonly used options are:
- An element with the class name
.rr-blockwill not be recorded. Instead, it will replay as a placeholder with the same dimensions. - An element with the class name
.rr-ignorewill not record its input events. - All text of elements with the class name
.rr-maskand their children will be masked. input[type="password"]will be masked by default.
Limits
4 Hours Per Session or 30 Min Inactive Time
Sessions will end after four hours total or if the user returns from inactive time greater than 30 minutes later.
Recording Limits
Free Tier Statsig projects can store up to 50,000 session recordings per month. Once this limit is reached, the SDK will automatically prevent new recordings from starting. Pro Tier projects have a higher limit of 100,000 session recordings per month. You can monitor your session replay usage in your project settings. Additionally, for all tiers, we cap session processing to 500 sessions per hour.
Replay Availability Time
It can currently take about 1 hour from when the session is recorded to seeing it in your Statsig console.
30 Day Retention
Sessions have a 30 day lifetime and will be deleted after 30 days.